 வலைப்பதிவு வைத்திருப்பவர்கள் பதிவுகளை எழுதியதும் வாசகர்களை சென்றடைய திரட்டிகளும் சமூக வலைத்தளங்களும் (Social Networking sites) முக்கிய பஙகாற்றுகின்றன. அதனால் பதிவுகளை எழுதி திரட்டிகளில் சமுக வலைத்தளங்களிலும் பதிவின் விவரத்தை சேர்த்தாக வேண்டும். இதில் டுவிட்டரில் செய்திகளை அளிப்பதன் மூலம் நமது நண்பர்கள் குழு உடனுக்குடன் படித்துவிட வசதியாய் இருக்கிறது. பதிவிட்டதும் டுவிட்டரில் பதிவின் தலைப்பையும் அதன் இணைப்பையும் போடவும் நேரம் வேண்டும். ஆனால் பதிவிட்டதும் டுவிட்டரில் அப்டேட் ஆனால் நன்றாக இருக்கும். இதற்கு Feedburner மின்னஞ்சல் சேவை உதவுகிறது.
வலைப்பதிவு வைத்திருப்பவர்கள் பதிவுகளை எழுதியதும் வாசகர்களை சென்றடைய திரட்டிகளும் சமூக வலைத்தளங்களும் (Social Networking sites) முக்கிய பஙகாற்றுகின்றன. அதனால் பதிவுகளை எழுதி திரட்டிகளில் சமுக வலைத்தளங்களிலும் பதிவின் விவரத்தை சேர்த்தாக வேண்டும். இதில் டுவிட்டரில் செய்திகளை அளிப்பதன் மூலம் நமது நண்பர்கள் குழு உடனுக்குடன் படித்துவிட வசதியாய் இருக்கிறது. பதிவிட்டதும் டுவிட்டரில் பதிவின் தலைப்பையும் அதன் இணைப்பையும் போடவும் நேரம் வேண்டும். ஆனால் பதிவிட்டதும் டுவிட்டரில் அப்டேட் ஆனால் நன்றாக இருக்கும். இதற்கு Feedburner மின்னஞ்சல் சேவை உதவுகிறது.Thursday, July 21, 2011
பதிவிட்டதும் தானாக டுவிட்டரில் அப்டேட் ஆக...
 வலைப்பதிவு வைத்திருப்பவர்கள் பதிவுகளை எழுதியதும் வாசகர்களை சென்றடைய திரட்டிகளும் சமூக வலைத்தளங்களும் (Social Networking sites) முக்கிய பஙகாற்றுகின்றன. அதனால் பதிவுகளை எழுதி திரட்டிகளில் சமுக வலைத்தளங்களிலும் பதிவின் விவரத்தை சேர்த்தாக வேண்டும். இதில் டுவிட்டரில் செய்திகளை அளிப்பதன் மூலம் நமது நண்பர்கள் குழு உடனுக்குடன் படித்துவிட வசதியாய் இருக்கிறது. பதிவிட்டதும் டுவிட்டரில் பதிவின் தலைப்பையும் அதன் இணைப்பையும் போடவும் நேரம் வேண்டும். ஆனால் பதிவிட்டதும் டுவிட்டரில் அப்டேட் ஆனால் நன்றாக இருக்கும். இதற்கு Feedburner மின்னஞ்சல் சேவை உதவுகிறது.
வலைப்பதிவு வைத்திருப்பவர்கள் பதிவுகளை எழுதியதும் வாசகர்களை சென்றடைய திரட்டிகளும் சமூக வலைத்தளங்களும் (Social Networking sites) முக்கிய பஙகாற்றுகின்றன. அதனால் பதிவுகளை எழுதி திரட்டிகளில் சமுக வலைத்தளங்களிலும் பதிவின் விவரத்தை சேர்த்தாக வேண்டும். இதில் டுவிட்டரில் செய்திகளை அளிப்பதன் மூலம் நமது நண்பர்கள் குழு உடனுக்குடன் படித்துவிட வசதியாய் இருக்கிறது. பதிவிட்டதும் டுவிட்டரில் பதிவின் தலைப்பையும் அதன் இணைப்பையும் போடவும் நேரம் வேண்டும். ஆனால் பதிவிட்டதும் டுவிட்டரில் அப்டேட் ஆனால் நன்றாக இருக்கும். இதற்கு Feedburner மின்னஞ்சல் சேவை உதவுகிறது.
Labels:
twitter
Wednesday, July 20, 2011
Sunday, July 17, 2011
பிளாக்கரில் Read More Option தானாக கொண்டு வர எளிய வழி…
பிளாக்கரில் Read more (அ) மேலும் வாசிக்க என்ற Option கொண்டு வர பல வழிகள் உள்ளன. ஆனால் நாம் எந்த Editing-ம் செய்யாமல் தானாகவே Readmore option முறையை கொண்டுவர வைக்க முடியும். மேலும் வாசிக்க.. எனும் வசதி பற்றி உங்களுக்கு முன்கூட்டியே தெரியும் என்று நினைக்கிறேன். அதாவது ஒரு பெரிய பதிவை சிறிய பத்திகளாக ஆக்கி சுவாரசியமாக படிக்க வைக்க இது உதவும், மேலும் உங்கள் வலைபூவில் ஒரே பக்கத்தில் ஏழு பதிவினை (அ) அதற்கும் மேல் சிறு சிறு பத்திகள் விளக்கத்துடன் கொண்டுவர இயலும். இதன் காரணமாக உங்கள் வலைபூவிற்கு வரும் நண்பர்கள், அடுத்த அடுத்த பக்கம் சென்று நேரத்தை வீணாக்காமல் ஒரே பக்கத்தில் அனைத்து பதிவினை பார்த்துகொள்ளலாம்.

இதில் தலைப்புடன் கூடிய, மேலும் வசதி வந்துள்ளது. அதை நீங்கள் நீட்டித்து மீதமுள்ள கட்டுரையை படித்துக் கொள்ளலாம். இந்த வசதி உங்கள் வலைபூவில் கொண்டுவர செய்ய வேண்டியது,
4. இப்போது <data:post.body/> என்ற கோடிங்கை Ctrl+F மூலம் கண்டுபிடியுங்கள்,
5. கீழே உள்ள கோடிங்கை கொண்டு <data:post.body/> –யை Replace செய்யுங்கள்.
பதிவாளர் tvs50 எழுதியுள்ள பதிவில் http://tvs50.blogspot.com/2010/02/blogger-read-more-in-tamil.html இதே முறைதான் சொல்லி இருக்கார். ஆனால் அது நேரடியாக Blogger-ல் எழுதுபவர்கலுக்கு சரிவரும். Windows Live Writer போண்று தனி மென்பொருள் பயன்படுத்தி எழுதுபவர்களுக்கு அது சரிவராது. மேலும் அந்த முறையில் ஒவ்வொரு முறையும் நீங்கள் பத்தியை பிரிக்க வேண்டும்.
இங்கே குறிப்பிடப்பட்டுள்ள முறை தானாகவே, பத்தியாக பிரிந்து கொள்ள கூடியது. இன்னும் எளிமையானது.
கொஞ்சம் கோடிங் குழப்பும் என்று நினைக்கிறேன். முதல் பதிவு என்பதால் கொஞ்சம் குழப்பம் அவ்வளவுதான்.
உபயோகித்து பார்த்துவிட்டு உங்கள் கருத்துகளை சொல்லுங்கள்.
http://pc-tricks-tamil.blogspot.com/2010/03/read-more-option.html

இதில் தலைப்புடன் கூடிய, மேலும் வசதி வந்துள்ளது. அதை நீங்கள் நீட்டித்து மீதமுள்ள கட்டுரையை படித்துக் கொள்ளலாம். இந்த வசதி உங்கள் வலைபூவில் கொண்டுவர செய்ய வேண்டியது,
- Login to Blogger Go to Layout > Edit HTML சென்று "expand widget templates" box-யை கிளிக் செய்யவும்.
- </head> tag யை கண்டுபிடிக்க, Ctrl+F பட்டனை உபயோகித்து தேடி கொள்ளவும்.
- அதன் பின்னர் கீழே உள்ள கோடிங்கை அதன் முன்னர் இணைக்கவும்.
<script type='text/javascript'>var thumbnail_mode = "no-float" ;</head> tag –க்கும் முன்னாடி மேலே உள்ள கோடிங்கை இணைத்தவுடன், உங்களுக்கு தேவைபட்டால் சில Editing செய்து கொள்ளலாம்.
summary_noimg = 430;
summary_img = 340;
img_thumb_height = 100;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
summary_noimg = 430; is post cut height without imageஇவற்றின் மதிப்பை, உங்கள் அளவுக்கு தக்க மாற்றிகொள்ளுங்கள்.
summary_img = 340; is post cut height with image
img_thumb_height = 100; is thumbnail image height
img_thumb_width = 120; is thumbnail image width
4. இப்போது <data:post.body/> என்ற கோடிங்கை Ctrl+F மூலம் கண்டுபிடியுங்கள்,
5. கீழே உள்ள கோடிங்கை கொண்டு <data:post.body/> –யை Replace செய்யுங்கள்.
<b:if cond='data:blog.pageType != "item"'>இப்போது உங்கள் வலைபூவில் Preview பாருங்கள். பத்தி பத்தியாக உங்கள் பதிவு மாறியிருக்கும்.
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script> <span class='rmlink' style='float:right;padding-top:20px;'><a expr:href='data:post.url'> read more "<data:post.title/>"</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
பதிவாளர் tvs50 எழுதியுள்ள பதிவில் http://tvs50.blogspot.com/2010/02/blogger-read-more-in-tamil.html இதே முறைதான் சொல்லி இருக்கார். ஆனால் அது நேரடியாக Blogger-ல் எழுதுபவர்கலுக்கு சரிவரும். Windows Live Writer போண்று தனி மென்பொருள் பயன்படுத்தி எழுதுபவர்களுக்கு அது சரிவராது. மேலும் அந்த முறையில் ஒவ்வொரு முறையும் நீங்கள் பத்தியை பிரிக்க வேண்டும்.
இங்கே குறிப்பிடப்பட்டுள்ள முறை தானாகவே, பத்தியாக பிரிந்து கொள்ள கூடியது. இன்னும் எளிமையானது.
கொஞ்சம் கோடிங் குழப்பும் என்று நினைக்கிறேன். முதல் பதிவு என்பதால் கொஞ்சம் குழப்பம் அவ்வளவுதான்.
உபயோகித்து பார்த்துவிட்டு உங்கள் கருத்துகளை சொல்லுங்கள்.
http://pc-tricks-tamil.blogspot.com/2010/03/read-more-option.html
பிளாக்கரின் பக்கங்களில் Page Number கொடுப்பது எப்படி?
பொதுவாக நிறைய பதிவு எழுதும் பதிவாளர்களின் வலைபூக்களில் Page Number
இருப்பதில்லை. Older Post என்றுதான் இருக்கும். இதனால் தொடர்ந்து ஒவ்வொரு
பக்கமாகதான் நாம் ஊர்ந்து செல்ல வேண்டியதாக இருக்கும். 200, 300 பதிவு உள்ள
வலைபூக்களில் இது ரொம்ப கடினமான வேலையாகிவிடும். இதனால்
படிப்பவர்களுக்கும் சோர்வடைந்து விடுவார்கள். இங்கே நான் சொல்ல போவது,
வலைபூவில் உள்ள ஒவ்வொரு பக்கத்திற்க்கும் போக Page Number இருந்தால் வேலை
சுலபமாகிவிடும். பார்பதற்கும் அருமையாக இருக்கும்.
Labels:
blogger,
pagenumber
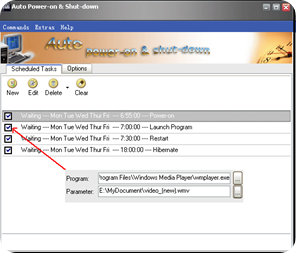
கணினி Auto power on & Shut down மிக தேவையான ஒரு மென்பொருள்.

அனைவருக்கும் மிக தேவையான மென்பொருள்னா அது இதுதான்னு சொல்லனும்,இந்த Auto power on & Shut down மென்பொருள் உபயோகிச்சு நமக்கு தேவையானப்ப கணினியை ஆன்செய்துகொள்ளமுடியும். தெவையில்லாதப்ப ஆவ் (Off) செய்து கொள்ளவும் முடியும். அதாவது இப்ப உங்க Downloading time நைட் 2-8 am னு இருந்தா, 2 மணிக்கு கம்யூட்டர் ஆன் பண்ணி, 8
Labels:
hack
பிளாக்கரில் இரண்டு பதிவுகளை வேறுபடுத்தி காட்ட Post Divider (Separator)

உங்கள் வலைபூவில் வாசகர்களின் வரவை அதிகரிக்க, உங்களது வலைபூ அழகாகவும், படிப்பதற்கு ஏற்றதாகவும் இருக்க வேண்டும். என்னதான் பதிவுகளை நேர்த்தியாக எழுதி இருந்தாலும், அது பார்ப்பதற்கு உருத்தாதவண்ணம் இருந்தால் ப்டிக்க முடியும். நிறைய பேர் யார திட்டி பதிவு எழுதலாம்?, எந்த படத்த கடிச்சு குதறி எழுதலாம் (இதுக்காக பிளாக்ல டிக்கெட் எடுத்து படம் பார்ப்பதாய் கேள்வி) னே இருக்காங்க..
Labels:
blogger
உங்கள் வலைபூவை பிரபலப்படுத்த, தொழில்நுட்ப டிப்ஸ் – SEO Tips.
 உங்கள் வலைபூவை பிரபலப்படுத்த, அனைவரும் பார்க்கும் வண்ணம் கிடைக்க செய்ய
நிறைய தொழில்நுட்ப வழிகள் உள்ளன, கீழே நான் கூறி இருக்கும் வழிகளை
பின்பற்றீனால், உங்கள் வலைபூவை மேலும் பிரபலப்படுத்தலாம்,
உங்கள் வலைபூவை பிரபலப்படுத்த, அனைவரும் பார்க்கும் வண்ணம் கிடைக்க செய்ய
நிறைய தொழில்நுட்ப வழிகள் உள்ளன, கீழே நான் கூறி இருக்கும் வழிகளை
பின்பற்றீனால், உங்கள் வலைபூவை மேலும் பிரபலப்படுத்தலாம்,வலைப்பூவில் கூகிள்+ புரோபைல் பட்டனை இணைப்பது எப்படி? (Google+ Profile Button)
 கூகிளின்
புதிய சமூக வலைத்தள சேவையான கூகிள் பிளஸ் சென்ற வாரம்
அறிமுகப்படுத்தப்பட்டது. கூகிள் இந்த சேவையை மேலும் மெருகேற்றி வரும்
நேரத்தில் இணையதளம் மற்றும் வலைப்பூ வைத்திருப்பவர்கள் இதனைப் பயன்படுத்தி
இணையவரத்தையும் வலைத்தளத்தின் மதிப்பையும் உயர்த்துவது முக்கியமான
ஒன்றாகும்
கூகிளின்
புதிய சமூக வலைத்தள சேவையான கூகிள் பிளஸ் சென்ற வாரம்
அறிமுகப்படுத்தப்பட்டது. கூகிள் இந்த சேவையை மேலும் மெருகேற்றி வரும்
நேரத்தில் இணையதளம் மற்றும் வலைப்பூ வைத்திருப்பவர்கள் இதனைப் பயன்படுத்தி
இணையவரத்தையும் வலைத்தளத்தின் மதிப்பையும் உயர்த்துவது முக்கியமான
ஒன்றாகும்
Labels:
google+
பிளாக்கரில் மொபைல் டெம்ப்ளேட் வசதி அதிகாரப்பூர்வ அறிமுகம்.

ஏற்கனவே ஒரு பதிவில் உங்கள் வலைப்பூவை மொபைலுக்கு ஏற்றபடி மாற்றுவது எப்படி என்று எழுதியிருந்தேன். மொபைல் வழி இணையப் பயன்பாடு அதிகரிக்கும் இக்காலகட்டத்தில் அதற்கேற்றபடி நமது வலைப்பூவையும் மாற்ற வேண்டுமல்லவா? உயர்ந்த ரக மொபைல்கள் மற்றும் ஸ்மார்ட் போன்களில் நமது வலைப்பூவை சரியான தோற்றத்தில் பார்ப்பதற்கும் வேகமாகப் படிப்பதற்கும் ஏற்றபடி மாற்ற Mobile Templates
Labels:
blogger
ஒரே நேரத்தில் பல ஸ்கைப் கணக்குகளைப் பயன்படுத்த Multi Skype Launcher
 ஸ்கைப்
சேவையை உலகெங்கும் பலர் இண்டர்நெட் வழியாக பேசுவதற்கும் வீடியோ காலிங்
செய்வதற்கும் பயன்படுத்தி வருகின்றனர். இந்த சேவை Voive Over IP என்ற
தொழில்நுட்பத்தில் செயல்படுகிறது. இதன் மூலம் ஸ்கைப் பயனர்கள் மற்ற ஸ்கைப்
பயனர்களுக்கு இலவசமாகப் பேச முடியும். தொலைபேசி மற்றும் வேறு
அழைப்புகளுக்கு கணக்கிலிருந்து பிடித்துக் கொள்வார்கள். தற்போது இந்த
சேவையை மைக்ரோசாப்ட் 8.5 பில்லியன் டாலர்களுக்கு வாங்கியிருப்பது
குறிப்பிடத்தக்கது. இதனை தற்போது 663 மில்லியன் பயனர்கள் பயன்படுத்தி
வருகிறார்கள்.
ஸ்கைப்
சேவையை உலகெங்கும் பலர் இண்டர்நெட் வழியாக பேசுவதற்கும் வீடியோ காலிங்
செய்வதற்கும் பயன்படுத்தி வருகின்றனர். இந்த சேவை Voive Over IP என்ற
தொழில்நுட்பத்தில் செயல்படுகிறது. இதன் மூலம் ஸ்கைப் பயனர்கள் மற்ற ஸ்கைப்
பயனர்களுக்கு இலவசமாகப் பேச முடியும். தொலைபேசி மற்றும் வேறு
அழைப்புகளுக்கு கணக்கிலிருந்து பிடித்துக் கொள்வார்கள். தற்போது இந்த
சேவையை மைக்ரோசாப்ட் 8.5 பில்லியன் டாலர்களுக்கு வாங்கியிருப்பது
குறிப்பிடத்தக்கது. இதனை தற்போது 663 மில்லியன் பயனர்கள் பயன்படுத்தி
வருகிறார்கள்.
Labels:
hack
கூகிளின் +1 பட்டன் அறிமுகமானது; வலைப்பூவில் சேர்ப்பது எப்படி?
 இணைய உலகின் மன்னனான கூகிளுக்கு இருந்த பெரிய தலைவலி மற்ற சமுக வலைத்தளங்களில் பரிமாறிக் கொள்ளப்படும் செய்திகள், பதிவுகள், வலைத்தளங்களைப் பற்றி கணிக்க முடியாமல் இருந்தது தான். ஏனெனில் எல்லோரும் டுவிட்டர் மற்றும் ஃபேஸ்புக்கில் அவர்களுக்குப் பிடித்த தளங்களின் இணைப்புகளைப் பரிமாறிக் கொள்ளும் போது கூகிளுக்கு இதைப் பற்றி முழுதும் அறிந்து
இணைய உலகின் மன்னனான கூகிளுக்கு இருந்த பெரிய தலைவலி மற்ற சமுக வலைத்தளங்களில் பரிமாறிக் கொள்ளப்படும் செய்திகள், பதிவுகள், வலைத்தளங்களைப் பற்றி கணிக்க முடியாமல் இருந்தது தான். ஏனெனில் எல்லோரும் டுவிட்டர் மற்றும் ஃபேஸ்புக்கில் அவர்களுக்குப் பிடித்த தளங்களின் இணைப்புகளைப் பரிமாறிக் கொள்ளும் போது கூகிளுக்கு இதைப் பற்றி முழுதும் அறிந்து
Labels:
google+
பிளாக்கர் வலைப்பூவை மொபைலில் பார்ப்பதற்கு ஏற்றபடி செய்வது எப்படி?
 இணையத்தை
விட மொபைல்களின் வளர்ச்சி அதிகமான எண்ணிக்கையில் போய்க் கொண்டிருக்கிறது.
ஒரே கிளிக்கில் இணையம், சமூக வலைத்தளங்கள் என மொபைலிலேயே எல்லாவற்றையும்
செய்து கொள்ளுமாறு ஸ்மார்ட் போன்கள் உருவாக்கப்படுகின்றன. பேருந்தில்
எங்கேயாவது செல்லும் போது நானும் பல வலைப்பூக்களைப் படிப்பதுண்டு. நமது
வலைப்பக்கமானது இணைய உலவிகளில் படிப்பதற்காக வடிவமைக்கப் பட்டுள்ளது.
அதனால் நமது வலைப்பூவை மொபைலில் பார்க்கும் போது தெளிவான இட அமைப்புடன்
தெரிவதில்லை.
இணையத்தை
விட மொபைல்களின் வளர்ச்சி அதிகமான எண்ணிக்கையில் போய்க் கொண்டிருக்கிறது.
ஒரே கிளிக்கில் இணையம், சமூக வலைத்தளங்கள் என மொபைலிலேயே எல்லாவற்றையும்
செய்து கொள்ளுமாறு ஸ்மார்ட் போன்கள் உருவாக்கப்படுகின்றன. பேருந்தில்
எங்கேயாவது செல்லும் போது நானும் பல வலைப்பூக்களைப் படிப்பதுண்டு. நமது
வலைப்பக்கமானது இணைய உலவிகளில் படிப்பதற்காக வடிவமைக்கப் பட்டுள்ளது.
அதனால் நமது வலைப்பூவை மொபைலில் பார்க்கும் போது தெளிவான இட அமைப்புடன்
தெரிவதில்லை.
Labels:
blogger
ஒளிப்படங்களின் தரம் மாறாமல் அளவைக் குறைக்க இலவச மென்பொருள்
 கேமராவில்
அல்லது இணையத்திலிருந்து ஒளிப்படங்களை எடுக்கும் போது சில படங்களின் அளவு
அதிகமாக இருக்கும். 1600x1200 போன்ற அளவுள்ள ஒளிப்படங்கள் கோப்பளவிலும் 1
Mb அல்லது 2 Mb என்று அதிகமாக இருக்கும். அதை நாம் யாருக்காவது பகிரும்
போது அல்லது இணையத்தில் பதிவேற்றும் போது அல்லது பிளாக்கரில்
கேமராவில்
அல்லது இணையத்திலிருந்து ஒளிப்படங்களை எடுக்கும் போது சில படங்களின் அளவு
அதிகமாக இருக்கும். 1600x1200 போன்ற அளவுள்ள ஒளிப்படங்கள் கோப்பளவிலும் 1
Mb அல்லது 2 Mb என்று அதிகமாக இருக்கும். அதை நாம் யாருக்காவது பகிரும்
போது அல்லது இணையத்தில் பதிவேற்றும் போது அல்லது பிளாக்கரில்
Labels:
web
பிளாக்கர் வலைப்பதிவில் லேபிள்களை சுருக்க விரிக்க எளிமையாக்க
 பிளாக்கர் வலைப்பதிவுகளில் எழுதும் ஒவ்வொரு பதிவுகளுக்கும் நாம் லேபிள்கள் (Labels) எனப்படும் வகைகள் கொடுப்போம். வகைகள் கொடுப்பதால் படிப்பவர்களுக்கு சம்பந்தப்பட்ட வகையில் மற்ற பதிவுகளை எளிதாகப் பார்ப்பதற்கும் தேடுவதற்கும் உதவுகின்றன. இந்த வகைகளின் எண்ணிக்கை மிக அதிகமாக இருக்கும் நேரத்தில் வலைப்பதிவின் முக்கிய இடத்தை ஆக்கிரமித்துக் கொள்கின்றன. இவைகளை சுருக்கி வைத்துக் கொண்டால் தேவைப்படும் நேரத்தில் மட்டும் அதை கிளிக் செய்தால் அது விரிந்து எல்லாவற்றையும் பார்க்க முடியும். படிப்பவர்களுக்கும் எளிதாக இருக்கும். வலைப்பதிவின் இட நெருக்கடியும் குறையும்.
பிளாக்கர் வலைப்பதிவுகளில் எழுதும் ஒவ்வொரு பதிவுகளுக்கும் நாம் லேபிள்கள் (Labels) எனப்படும் வகைகள் கொடுப்போம். வகைகள் கொடுப்பதால் படிப்பவர்களுக்கு சம்பந்தப்பட்ட வகையில் மற்ற பதிவுகளை எளிதாகப் பார்ப்பதற்கும் தேடுவதற்கும் உதவுகின்றன. இந்த வகைகளின் எண்ணிக்கை மிக அதிகமாக இருக்கும் நேரத்தில் வலைப்பதிவின் முக்கிய இடத்தை ஆக்கிரமித்துக் கொள்கின்றன. இவைகளை சுருக்கி வைத்துக் கொண்டால் தேவைப்படும் நேரத்தில் மட்டும் அதை கிளிக் செய்தால் அது விரிந்து எல்லாவற்றையும் பார்க்க முடியும். படிப்பவர்களுக்கும் எளிதாக இருக்கும். வலைப்பதிவின் இட நெருக்கடியும் குறையும்.உங்கள் பதிவுகள் எங்கெங்கே காப்பியடிக்கப்பட்டுள்ளன என்பதை அறிய
 வலைப்பதிவை
நடத்துவதே போதாத வேலையென இருக்கும் போது நாம் கஷ்டப்பட்டு எழுதும்
பதிவுகளை மற்றவர்கள் சுலபமாக அதை காப்பி செய்து தங்களின் வலைப்பூவில்
போட்டு பேர் வாங்கிக் கொள்கின்றனர்.மேலும் எரிச்சலூட்டும் விதமாக
காப்பியடித்த பதிவுகளையும் திரட்டிகளிலும் இணைத்து விடுவார்கள். சில
புண்ணியவான்கள் என்னமோ அவர்களே சொந்தமாக எழுதியதாக நினைத்து அதற்கு பதிவு
நன்று பகிர்வுக்கு நன்றி என்று கருத்துரையும் இடுவார்கள். இந்த மாதிரி
மட்டமான எண்ணமுடைய சிலருக்கிடையில் சில தளங்களும் காப்பி செய்கின்றன.
காப்பி செய்வதைத் தடுக்க எத்தனை முயற்சிகள் எடுத்தாலும் இவர்கள்
நிறுத்துவதாக இல்லை.
வலைப்பதிவை
நடத்துவதே போதாத வேலையென இருக்கும் போது நாம் கஷ்டப்பட்டு எழுதும்
பதிவுகளை மற்றவர்கள் சுலபமாக அதை காப்பி செய்து தங்களின் வலைப்பூவில்
போட்டு பேர் வாங்கிக் கொள்கின்றனர்.மேலும் எரிச்சலூட்டும் விதமாக
காப்பியடித்த பதிவுகளையும் திரட்டிகளிலும் இணைத்து விடுவார்கள். சில
புண்ணியவான்கள் என்னமோ அவர்களே சொந்தமாக எழுதியதாக நினைத்து அதற்கு பதிவு
நன்று பகிர்வுக்கு நன்றி என்று கருத்துரையும் இடுவார்கள். இந்த மாதிரி
மட்டமான எண்ணமுடைய சிலருக்கிடையில் சில தளங்களும் காப்பி செய்கின்றன.
காப்பி செய்வதைத் தடுக்க எத்தனை முயற்சிகள் எடுத்தாலும் இவர்கள்
நிறுத்துவதாக இல்லை.
Labels:
hack
பிளாக்கர் பதிவுகளில் Twitter Share பட்டனை இணைப்பது எப்படி?
 கடந்த 2010 ஆம் வருடத்தில் மிக பிரபலமான இணையதளங்களில் டுவிட்டரும் ஒன்றாகும். டுவிட்டரில் 140 எழுத்துகளில் செய்திகளை பகிர்ந்து கொண்டு உலகெங்கும் உள்ள நண்பர்களுக்கு பரப்ப முடியும். பிளாக்கரில் வலைத்தளம் வைத்திருப்பவர்கள் தங்களது பதிவுகளை ஒருமுறையாவது பதிவின் இணைப்பை டுவிட்டரில் பகிர்வது அவசியம். இது எதற்காக என்றால்
கடந்த 2010 ஆம் வருடத்தில் மிக பிரபலமான இணையதளங்களில் டுவிட்டரும் ஒன்றாகும். டுவிட்டரில் 140 எழுத்துகளில் செய்திகளை பகிர்ந்து கொண்டு உலகெங்கும் உள்ள நண்பர்களுக்கு பரப்ப முடியும். பிளாக்கரில் வலைத்தளம் வைத்திருப்பவர்கள் தங்களது பதிவுகளை ஒருமுறையாவது பதிவின் இணைப்பை டுவிட்டரில் பகிர்வது அவசியம். இது எதற்காக என்றால் பிளாக்கர் பதிவுகளில் Facebook Like பட்டனை இணைப்பது எப்படி?
 பேஸ்புக் இணையதளம் சமுக வலைத்தளங்களில் பிரபலமான இணையதளமாகும். இதில் நாள்தோறும் உலா வருவோரின் எண்ணிக்கை மிக அதிகம். நமது வலைப்பூவின் பதிவுகளை பேஸ்புக்கில் இணைப்பதால் நமது நண்பர்கள் மற்றும் அவர்களின் நண்பர்கள் என்று பெரிய கூட்டமே படிக்க வாய்ப்புள்ளது. நமது பதிவைப் படிக்கும் பலரும் தங்களது பேஸ்புக் இடத்தில் நமது
பேஸ்புக் இணையதளம் சமுக வலைத்தளங்களில் பிரபலமான இணையதளமாகும். இதில் நாள்தோறும் உலா வருவோரின் எண்ணிக்கை மிக அதிகம். நமது வலைப்பூவின் பதிவுகளை பேஸ்புக்கில் இணைப்பதால் நமது நண்பர்கள் மற்றும் அவர்களின் நண்பர்கள் என்று பெரிய கூட்டமே படிக்க வாய்ப்புள்ளது. நமது பதிவைப் படிக்கும் பலரும் தங்களது பேஸ்புக் இடத்தில் நமது பிளாக்கர் பதிவுகளில் Google Buzz பட்டனை இணைப்பது எப்படி?
 இணையத்தில் நமது எண்ணங்கள், ஒளிப்படங்கள், வீடியோ போன்றவற்றை பகிர்ந்து கொள்ள உதவும் சமூக வலைத்தளங்களைப் போல ஒரு சேவை தான் கூகிளின் பஸ் (Google Buzz). பலரின் வலைத்தளத்தில் பதிவின் எதாவது ஒரு இடத்தில் கூகிள் பஸ் பட்டனைப் பார்த்திருக்கலாம். இதன் மூலம் படிக்கும் வாசகர்கள் பட்டனைக் கிளிக் செய்து அவர்களின் கூகிள் பஸ் பக்கத்தில் நமது பதிவைப் பற்றி
இணையத்தில் நமது எண்ணங்கள், ஒளிப்படங்கள், வீடியோ போன்றவற்றை பகிர்ந்து கொள்ள உதவும் சமூக வலைத்தளங்களைப் போல ஒரு சேவை தான் கூகிளின் பஸ் (Google Buzz). பலரின் வலைத்தளத்தில் பதிவின் எதாவது ஒரு இடத்தில் கூகிள் பஸ் பட்டனைப் பார்த்திருக்கலாம். இதன் மூலம் படிக்கும் வாசகர்கள் பட்டனைக் கிளிக் செய்து அவர்களின் கூகிள் பஸ் பக்கத்தில் நமது பதிவைப் பற்றி வலைப்பதிவில் ஒளிப்படங்களைத் தேடியந்திரங்களுக்கு ஏற்றபடி பயன்படுத்துவது எப்படி?
 கூகிளின்
தேடுதலில் நாள்தோறும் 1 பில்லியன் புகைப்படங்களுக்கு மேல் தேடுவதாக
கணக்கிடப் பட்டுள்ளது. அதனுடைய தேடல் தரவுத்தளத்திலும் ஒளிப்படங்கள்
அதிகளவில் சேர்க்கப்பட்டு வருகிறது. வலைப்பதிவில் கட்டுரைகளின் இடையே
தேவையான இடங்களில் செய்திக்கேற்ற ஓளிப்படங்களைப் பயன்படுத்துவோம்.
தேடியந்திரங்கள் (Search engines) நமது வலைப்பதிவைப் பார்வையிடும் போது
ஒளிப்படங்கள்
கூகிளின்
தேடுதலில் நாள்தோறும் 1 பில்லியன் புகைப்படங்களுக்கு மேல் தேடுவதாக
கணக்கிடப் பட்டுள்ளது. அதனுடைய தேடல் தரவுத்தளத்திலும் ஒளிப்படங்கள்
அதிகளவில் சேர்க்கப்பட்டு வருகிறது. வலைப்பதிவில் கட்டுரைகளின் இடையே
தேவையான இடங்களில் செய்திக்கேற்ற ஓளிப்படங்களைப் பயன்படுத்துவோம்.
தேடியந்திரங்கள் (Search engines) நமது வலைப்பதிவைப் பார்வையிடும் போது
ஒளிப்படங்கள்
Labels:
seo
நீங்கள் தேடும் தகவல்களை எல்லாம் சேகரிக்கும் கூகிள் - தடுப்பது எப்படி?
 கூகிள்
இணையதளம் தான் அதிகளவில் தகவல்களைத் தேடுவதற்குப் பயன்படுத்தப் படுகிறது.
உங்கள் கணிணியிலிருந்து கூகிளில் தேடும் போது ஒவ்வொரு தேடலைப் பற்றிய
விவரங்களும் கூகிள் நிறுவனத்தால் சேமிக்கப்படுகின்றன. இந்த விவரங்கள்
உங்கள் கணிணியில் குக்கிகள் (Cookies) எனப்படும் சிறிய கோப்புகளில் பதிந்து
வைக்கப்படுகின்றன. குக்கிகள்
கூகிள்
இணையதளம் தான் அதிகளவில் தகவல்களைத் தேடுவதற்குப் பயன்படுத்தப் படுகிறது.
உங்கள் கணிணியிலிருந்து கூகிளில் தேடும் போது ஒவ்வொரு தேடலைப் பற்றிய
விவரங்களும் கூகிள் நிறுவனத்தால் சேமிக்கப்படுகின்றன. இந்த விவரங்கள்
உங்கள் கணிணியில் குக்கிகள் (Cookies) எனப்படும் சிறிய கோப்புகளில் பதிந்து
வைக்கப்படுகின்றன. குக்கிகள்
Labels:
hack
பிளாக்கரில் தளத்தின் அகலத்தை வேண்டிய அளவுக்கு மாற்றுவது எப்படி?
 பிளாக்கரில்
நமது வலைத்தளத்தின் அடைப்பலகை குறிப்பிட்ட அகலத்தில் அமைந்திருக்கும்.
பெரும்பாலும் அடைப்பலகை இரண்டு வகைகளில் பிரிக்கப்பட்டு இருக்கும்.
முதன்மைப்பகுதியாக கட்டுரைகள் (Posts Section) இருக்கும் பகுதி
எடுத்துக்கொள்ளப்படுகிறது. இரண்டாவதாக சைட்பார் (Side bar) இருக்கும்.
சிலரின் அடைப்பலகையில் இரண்டு சைட்பார்கள் கூட இருக்கும். சில
அடைப்பலகைகளில் முதன்மைப்பகுதியின் அகலம்
பிளாக்கரில்
நமது வலைத்தளத்தின் அடைப்பலகை குறிப்பிட்ட அகலத்தில் அமைந்திருக்கும்.
பெரும்பாலும் அடைப்பலகை இரண்டு வகைகளில் பிரிக்கப்பட்டு இருக்கும்.
முதன்மைப்பகுதியாக கட்டுரைகள் (Posts Section) இருக்கும் பகுதி
எடுத்துக்கொள்ளப்படுகிறது. இரண்டாவதாக சைட்பார் (Side bar) இருக்கும்.
சிலரின் அடைப்பலகையில் இரண்டு சைட்பார்கள் கூட இருக்கும். சில
அடைப்பலகைகளில் முதன்மைப்பகுதியின் அகலம்
Labels:
blogger
பிளாக்கரில் நாம் எழுதிய பதிவு எத்தனை பேரால் படிக்கப்பட்டது என்பதை அறிய...
 Display page views or post views in Blogger posts
Display page views or post views in Blogger postsவலைத்தளம் வைத்திருப்பவர்கள் பதிவுகளை போடுவதோடு நிறுத்தி விடாமல் நமது பக்கத்தில் என்னென்ன கட்டுரைகளை அதிகம் படிக்கிறார்கள் என்று தெரிந்து கொள்வது நல்லது. ஏனோ தானோ என்று எழுதுவோம். படிப்பவர்களும் நமது பக்கம் என்றால் சலிப்படைவர். அதனால் அவர்களின் படிக்கும் போக்கை கவனிப்பது நமக்கு நலமாகும். ஒரு
பதிவிட்டதும் தானாக டுவிட்டரில் அப்டேட் ஆக...
 வலைப்பதிவு
வைத்திருப்பவர்கள் பதிவுகளை எழுதியதும் வாசகர்களை சென்றடைய திரட்டிகளும்
சமூக வலைத்தளங்களும் (Social Networking sites) முக்கிய பஙகாற்றுகின்றன.
அதனால் பதிவுகளை எழுதி திரட்டிகளில் சமுக வலைத்தளங்களிலும் பதிவின்
விவரத்தை சேர்த்தாக வேண்டும். இதில் டுவிட்டரில் செய்திகளை அளிப்பதன் மூலம்
நமது நண்பர்கள் குழு உடனுக்குடன் படித்துவிட வசதியாய் இருக்கிறது.
வலைப்பதிவு
வைத்திருப்பவர்கள் பதிவுகளை எழுதியதும் வாசகர்களை சென்றடைய திரட்டிகளும்
சமூக வலைத்தளங்களும் (Social Networking sites) முக்கிய பஙகாற்றுகின்றன.
அதனால் பதிவுகளை எழுதி திரட்டிகளில் சமுக வலைத்தளங்களிலும் பதிவின்
விவரத்தை சேர்த்தாக வேண்டும். இதில் டுவிட்டரில் செய்திகளை அளிப்பதன் மூலம்
நமது நண்பர்கள் குழு உடனுக்குடன் படித்துவிட வசதியாய் இருக்கிறது.
ஜிமெயிலில் குறிப்பிட்ட மின்னஞ்சலை தடை செய்வது எப்படி?
 தற்போதைய
இணைய உலகில் மின்னஞ்சல் சேவை என்பது பலருக்கும் அவசியமான ஒன்றாகிவிட்டது.
சிலர் ஒன்றுக்கு மேற்பட்ட மின்னஞ்சல் கணக்கு வைத்திருக்கிறார்கள்.
மின்னஞ்சல் வைத்திருப்போருக்கு இருக்கும் பெரிய தொல்லை தங்களது
நண்பர்களிடமிருந்து வருவதை விட விளம்பரங்கள் அடங்கிய மின்னஞ்சல்கள், Spam
என்று சொல்லக்கூடிய
தற்போதைய
இணைய உலகில் மின்னஞ்சல் சேவை என்பது பலருக்கும் அவசியமான ஒன்றாகிவிட்டது.
சிலர் ஒன்றுக்கு மேற்பட்ட மின்னஞ்சல் கணக்கு வைத்திருக்கிறார்கள்.
மின்னஞ்சல் வைத்திருப்போருக்கு இருக்கும் பெரிய தொல்லை தங்களது
நண்பர்களிடமிருந்து வருவதை விட விளம்பரங்கள் அடங்கிய மின்னஞ்சல்கள், Spam
என்று சொல்லக்கூடிய
Labels:
hack
Yahoo Mail இல் குறிப்பிட்ட மின்னஞ்சல்களைத் தடை செய்வது எப்படி?
 விளம்பரங்கள் மற்றும் குப்பை மின்னஞ்சல்கள் மற்றும் தொந்தரவு செய்யும் நண்பர்களிடமிருந்து வரும் மின்னஞ்சல்களால் இன்பாக்ஸ்
நிரம்பி வழிகிறதா? இவற்றை நிறுத்துவதற்கு சிலர் பாடுபடுவர். ஆனால் நாம்
பயன்படுத்தும் மின்னஞ்சல் சேவையிலேயே இத்தகைய வசதிகள் உள்ளன. ஜிமெயிலைப் போலவே யாகூ மெயில் (Yahoo mail) பயன்படுத்துபவர்களும் வேண்டாத / குறிப்பிட்ட மின்னஞ்சல்களை தடை செய்யலாம்.
விளம்பரங்கள் மற்றும் குப்பை மின்னஞ்சல்கள் மற்றும் தொந்தரவு செய்யும் நண்பர்களிடமிருந்து வரும் மின்னஞ்சல்களால் இன்பாக்ஸ்
நிரம்பி வழிகிறதா? இவற்றை நிறுத்துவதற்கு சிலர் பாடுபடுவர். ஆனால் நாம்
பயன்படுத்தும் மின்னஞ்சல் சேவையிலேயே இத்தகைய வசதிகள் உள்ளன. ஜிமெயிலைப் போலவே யாகூ மெயில் (Yahoo mail) பயன்படுத்துபவர்களும் வேண்டாத / குறிப்பிட்ட மின்னஞ்சல்களை தடை செய்யலாம்.
Labels:
hack
டுவிட்டரிலிருந்து தானாக பேஸ்புக்கில் அப்டேட் செய்ய ஒரு செயலி.
 இணைய
உலகில் டுவிட்டரும் பேஸ்புக்கும் பயன்படுத்தாதவர்களே இல்லை என்று
சொல்லுமளவுக்கு போய்க்கொண்டிருக்கிறது. இவற்றின் வளர்ச்சி பல
நிறுவனங்களுக்கும் தனிப்பட்டவர்களுக்கும் பிரபலமாக உதவுகிறது. வலைத்தளம்
வைத்திருப்போருக்கும் பதிவுகளை கொண்டு போய் சேர்ப்பதில் இவைகளுக்கும்
இணைய
உலகில் டுவிட்டரும் பேஸ்புக்கும் பயன்படுத்தாதவர்களே இல்லை என்று
சொல்லுமளவுக்கு போய்க்கொண்டிருக்கிறது. இவற்றின் வளர்ச்சி பல
நிறுவனங்களுக்கும் தனிப்பட்டவர்களுக்கும் பிரபலமாக உதவுகிறது. வலைத்தளம்
வைத்திருப்போருக்கும் பதிவுகளை கொண்டு போய் சேர்ப்பதில் இவைகளுக்கும்
எந்த மென்பொருளையும் பிறர் பயன்படுத்தாமல் செய்ய AppAdmin
 கணிணியில்
ஒன்றுக்கு மேற்பட்டவர்கள் பயன்படுத்தும் போது சில பாதுகாப்பு குறைபாடுகள்
வரலாம். நீங்கள் நிறுவியுள்ள மென்பொருளை வேறு யாரும் பயன்படுத்தி
விடக்கூடாது என்று நினைக்கலாம். சிலர் உங்கள் மென்பொருளில் நுழைந்து எதாவது
மாற்றம் செய்துவிடலாம். ஊருக்கு போய்ட்டு வந்தோம். அய்யோ கணினியில் ஏதோ
ஆகிவிட்டது என்று புலம்புவர். அலுவலகத்தில் வேலை செய்யும் போதும்,
கல்லூரிகளில், பள்ளிகளில் போன்ற பொது இடங்களில் பணிபுரியும் சூழ்நிலையில்
இந்த மாதிரி கட்டுப்படுத்தும் செயல் அவசியமானது. இதனை நீங்கள் Group Policy
Editor மூலமாகவும் செய்யலாம்.
கணிணியில்
ஒன்றுக்கு மேற்பட்டவர்கள் பயன்படுத்தும் போது சில பாதுகாப்பு குறைபாடுகள்
வரலாம். நீங்கள் நிறுவியுள்ள மென்பொருளை வேறு யாரும் பயன்படுத்தி
விடக்கூடாது என்று நினைக்கலாம். சிலர் உங்கள் மென்பொருளில் நுழைந்து எதாவது
மாற்றம் செய்துவிடலாம். ஊருக்கு போய்ட்டு வந்தோம். அய்யோ கணினியில் ஏதோ
ஆகிவிட்டது என்று புலம்புவர். அலுவலகத்தில் வேலை செய்யும் போதும்,
கல்லூரிகளில், பள்ளிகளில் போன்ற பொது இடங்களில் பணிபுரியும் சூழ்நிலையில்
இந்த மாதிரி கட்டுப்படுத்தும் செயல் அவசியமானது. இதனை நீங்கள் Group Policy
Editor மூலமாகவும் செய்யலாம்.
Labels:
hack
உங்கள் புகைப்படங்கள் இணையத்தில் எங்கெங்கு உள்ளன என்று கண்டறிய
 இணைய
உலகில் புகைப்படங்கள் பலவகையில் பரவிக்கிடக்கின்றன. பொதுவான படம் என்று
இருந்துவிட்டால் பரவயில்லை. ஆனால் ஒருவரின் அந்தரங்கப்படங்கள் (Personal
photos) வெளியானால் என்னாவது? சில நேரம் குடும்பப் புகைப்படங்கள் கூட
மோசமாக சித்தரிக்கப்படுகிறது. மேலும் நீங்கள் புகைப்படத்துறையில்
இருப்பவரெனின் எடுக்கும் புகைப்படங்களுக்கு நீங்கள் மட்டுமே அதன்
இணைய
உலகில் புகைப்படங்கள் பலவகையில் பரவிக்கிடக்கின்றன. பொதுவான படம் என்று
இருந்துவிட்டால் பரவயில்லை. ஆனால் ஒருவரின் அந்தரங்கப்படங்கள் (Personal
photos) வெளியானால் என்னாவது? சில நேரம் குடும்பப் புகைப்படங்கள் கூட
மோசமாக சித்தரிக்கப்படுகிறது. மேலும் நீங்கள் புகைப்படத்துறையில்
இருப்பவரெனின் எடுக்கும் புகைப்படங்களுக்கு நீங்கள் மட்டுமே அதன்
Labels:
other
வலைத்தளத்தை மேம்படுத்த அவசியமான 10 டிப்ஸ்
 1. சரியான பிளாக்கர் அடைப்பலகை ( Choose Right Template)
1. சரியான பிளாக்கர் அடைப்பலகை ( Choose Right Template)உங்கள் வலைப்பதிவின் அடைப்பலகை படிப்பவர்களின் கண்ணுக்கு உறுத்தாத வண்ணம் இருக்க வேண்டும். சிலர் அட்டகாசமாக இருக்க வேண்டும் என நினைத்து மொக்கையான வண்ணத்தில் பயன்படுத்துவர். உதாரணமாக
MySql பயன்பாட்டுக்கு உதவும் Workbench மென்பொருள்கள்
 இலவச
தரவுத்தளமான Mysql ஐ எப்படி கணினியில் நிறுவுவது என்று முந்தைய பதிவில்
குறிப்பிட்டிருந்தேன். Mysql நிறுவியபின்னர் அதனைப்பயன்படுத்த workbench
என்று சொல்லக்கூடிய உதவும் மென்பொருள்கள் அந்நிறுவனத்தால் தனியாக
வழங்கப்படுகின்றன. Dos அமைப்பு போலுள்ள Mysql commandline client இல்
மட்டுமே mysql பயன்படுத்த முடியும் என்பதில்லை.
இலவச
தரவுத்தளமான Mysql ஐ எப்படி கணினியில் நிறுவுவது என்று முந்தைய பதிவில்
குறிப்பிட்டிருந்தேன். Mysql நிறுவியபின்னர் அதனைப்பயன்படுத்த workbench
என்று சொல்லக்கூடிய உதவும் மென்பொருள்கள் அந்நிறுவனத்தால் தனியாக
வழங்கப்படுகின்றன. Dos அமைப்பு போலுள்ள Mysql commandline client இல்
மட்டுமே mysql பயன்படுத்த முடியும் என்பதில்லை.
Labels:
other
பிளாகர் உத்திகள் : HTML/CSS நிரல்வரிகளை பதிவுகளில் காட்டுவது எப்படி?
 பிளாகர் உதவிகள் பற்றிய பதிவுகள் எழுதும் போது கண்டிப்பாக HTML அல்லது CSS இல் அமைந்த நிரல் வரிகளை (codes) பற்றி குறிப்பிட வேண்டியிருக்கும். ஆனால் பதிவுகள் எழுதும் போது இந்த Html வரிகளை அப்படியே சேர்த்தால் நாம் post செய்யும் போது ஒரு பிழைச்செய்தியும் காட்டப்படும். அதை தவிர்த்தபின்னர் பதிவை பார்த்தால் தெளிவாக காட்டப்படாது அல்லது ஒன்றுமே இருக்காது. இதனால் படிக்கும் வாசகர்கள் குழப்பம் அடைய நேரிடும்.எனவே இவற்றை தனியாக விரும்பிய வண்ணத்தில் பெட்டிச்செய்தியாக(Coloured box) இட்டால் தெளிவாகவும் இருக்கும்.அவர்கள் அந்த நிரல்களை காப்பி (copy)செய்யவும் எளிதாக இருக்கும்.
பிளாகர் உதவிகள் பற்றிய பதிவுகள் எழுதும் போது கண்டிப்பாக HTML அல்லது CSS இல் அமைந்த நிரல் வரிகளை (codes) பற்றி குறிப்பிட வேண்டியிருக்கும். ஆனால் பதிவுகள் எழுதும் போது இந்த Html வரிகளை அப்படியே சேர்த்தால் நாம் post செய்யும் போது ஒரு பிழைச்செய்தியும் காட்டப்படும். அதை தவிர்த்தபின்னர் பதிவை பார்த்தால் தெளிவாக காட்டப்படாது அல்லது ஒன்றுமே இருக்காது. இதனால் படிக்கும் வாசகர்கள் குழப்பம் அடைய நேரிடும்.எனவே இவற்றை தனியாக விரும்பிய வண்ணத்தில் பெட்டிச்செய்தியாக(Coloured box) இட்டால் தெளிவாகவும் இருக்கும்.அவர்கள் அந்த நிரல்களை காப்பி (copy)செய்யவும் எளிதாக இருக்கும்.
Labels:
blogger
வலைத்தளத்தில் உள்ள இணைப்புகளை(Links) புதிய விண்டோவில் திறக்கச்செய்ய
 நமது வலைப்பக்கத்தில் ஏராளமான இணைப்புகள் ( Links ) இருக்கும். நமது நண்பர்களின் பக்கங்களுக்கு அல்லது தளத்திற்கு நமது பதிவில் இருந்து இணைப்பு கொடுத்திருப்போம். மேலும் சைட்பாரில் நமக்குப்பிடித்த வலைத்தளங்களுக்கு இணைப்பு கொடுத்திருப்போம். மேலும் நமது பக்கத்தில் விளம்பரங்களும் பட இணைப்புகளும் கொடுத்திருப்போம். இவைகளை கிளிக் செய்தால் நமது வலைப்பக்கத்தை மறைத்துவிட்டு திறக்கப்படும். சிலருக்கு எரிச்சல் கொடுக்கும். கூடவே நமது பக்கத்தை விட்டு படிப்பவர்களின் கவனம் போய்விடும். இவை இன்னொரு டேபில் அல்லது புதிய விண்டோவில் தோன்றினால் சிறப்பாக இருக்கும்
நமது வலைப்பக்கத்தில் ஏராளமான இணைப்புகள் ( Links ) இருக்கும். நமது நண்பர்களின் பக்கங்களுக்கு அல்லது தளத்திற்கு நமது பதிவில் இருந்து இணைப்பு கொடுத்திருப்போம். மேலும் சைட்பாரில் நமக்குப்பிடித்த வலைத்தளங்களுக்கு இணைப்பு கொடுத்திருப்போம். மேலும் நமது பக்கத்தில் விளம்பரங்களும் பட இணைப்புகளும் கொடுத்திருப்போம். இவைகளை கிளிக் செய்தால் நமது வலைப்பக்கத்தை மறைத்துவிட்டு திறக்கப்படும். சிலருக்கு எரிச்சல் கொடுக்கும். கூடவே நமது பக்கத்தை விட்டு படிப்பவர்களின் கவனம் போய்விடும். இவை இன்னொரு டேபில் அல்லது புதிய விண்டோவில் தோன்றினால் சிறப்பாக இருக்கும்
Labels:
links in new tap
வலைத்தள உத்திகள் : பதிவுகளுக்கு ஏற்ப Permalinks அமைப்பது எப்படி?
 Permalinks
என்பது Permanent Links என்று பொருள்படும். அதாவது நீங்கள் எழுதும்
பதிவுகளின் நிரந்தர முகவரி ஆகும். உங்கள் கட்டுரைக்கு வைத்த
தலைப்பிலிருந்து blogger தானாகவே permalinks ஐ அமைத்து விடும்.நீங்கள்
எதைப்பற்றி எழுதியுள்ளீர்கள் என்று இதை வைத்து படிப்பவர்களும் தெரிந்து
கொள்ள முடியும். இதை வைத்து தான் கூகிள் போன்ற தேடுபொறிகளும் (Search
engines) உங்கள் வலைப்பக்கத்தை புதுப்பித்துக்கொள்கின்றன. பதிவுகளையும்
வகைப்படுத்திக்கொள்கின்றன. வலை உலாவிகள் இந்த
முகவரியைக்கொண்டு தான் அந்தப்பக்கத்திற்கு கொண்டு செல்கின்றன. எனவே உங்கள்
வலைப்பதிவு பிரபலமாக இதுவும் மிக அவசியமான ஒன்று ஆகும்.
Permalinks
என்பது Permanent Links என்று பொருள்படும். அதாவது நீங்கள் எழுதும்
பதிவுகளின் நிரந்தர முகவரி ஆகும். உங்கள் கட்டுரைக்கு வைத்த
தலைப்பிலிருந்து blogger தானாகவே permalinks ஐ அமைத்து விடும்.நீங்கள்
எதைப்பற்றி எழுதியுள்ளீர்கள் என்று இதை வைத்து படிப்பவர்களும் தெரிந்து
கொள்ள முடியும். இதை வைத்து தான் கூகிள் போன்ற தேடுபொறிகளும் (Search
engines) உங்கள் வலைப்பக்கத்தை புதுப்பித்துக்கொள்கின்றன. பதிவுகளையும்
வகைப்படுத்திக்கொள்கின்றன. வலை உலாவிகள் இந்த
முகவரியைக்கொண்டு தான் அந்தப்பக்கத்திற்கு கொண்டு செல்கின்றன. எனவே உங்கள்
வலைப்பதிவு பிரபலமாக இதுவும் மிக அவசியமான ஒன்று ஆகும்.
Labels:
Permalinks
இண்டர்நெட்டை பயன்படுத்தும் செயல்பாடுகளை கட்டுப்படுத்த 2 மென்பொருள்கள்

நாம்
இணையம் பயன்படுத்த இன்டர்நெட் இணைப்பு பெற்று கணினியின் மூலம் நமக்கு
தேவையான செயல்களை செய்கிறோம். நாம் எதாவது ஒரு வலை உலாவியின் (Internet
browser )வழியாக வலைப்பக்கத்தை பார்வையிடுகிறோம் அல்லது நமக்கு வேண்டிய
மென்பொருளை தரவிறக்குவோம். இந்த வேலையின் போது வலை உலவி மட்டுமே இணையத்தை
பயன்படுத்துகிறது என்று நாம் நினைப்போம்.
Labels:
hack
MySQL தரவுத்தளத்தை விண்டோஸ் புரோகிராமிங்கில் பயன்படுத்துவது எப்படி?
 mysql
தரவுத்தளம் இலவசமாக வழங்கப்படுகின்ற திறன்வாய்ந்த தரவுத்தளமாகும். இது
கட்டற்ற திறந்தநிலை மென்பொருளாகும் ( Open source ). இது ஒரே நேரத்தில்
பலர் பயன்படுத்தும் வசதி உடையது( Multi user). இதை விண்டோஸ் சார்ந்த
பயன்பாட்டுக்கும் இணைய பயன்பாட்டுக்கும் பயன்படுத்தலாம்.கூகிள்,
பேஸ்புக்,விக்கிபீடியா போன்ற பெரிய நிறுவனங்கள் mysql ஐத்தான்
பயன்படுத்துகின்றன. இதை சுவிடன் நாட்டை சேர்ந்த MysqlAB என்ற நிறுவனம் உருவாக்கியது. தற்போது இதை புகழ்பெற்ற ஆரக்கிள் நிறுவனம் கையகப்படுத்தியுள்ளது.
mysql
தரவுத்தளம் இலவசமாக வழங்கப்படுகின்ற திறன்வாய்ந்த தரவுத்தளமாகும். இது
கட்டற்ற திறந்தநிலை மென்பொருளாகும் ( Open source ). இது ஒரே நேரத்தில்
பலர் பயன்படுத்தும் வசதி உடையது( Multi user). இதை விண்டோஸ் சார்ந்த
பயன்பாட்டுக்கும் இணைய பயன்பாட்டுக்கும் பயன்படுத்தலாம்.கூகிள்,
பேஸ்புக்,விக்கிபீடியா போன்ற பெரிய நிறுவனங்கள் mysql ஐத்தான்
பயன்படுத்துகின்றன. இதை சுவிடன் நாட்டை சேர்ந்த MysqlAB என்ற நிறுவனம் உருவாக்கியது. தற்போது இதை புகழ்பெற்ற ஆரக்கிள் நிறுவனம் கையகப்படுத்தியுள்ளது.
Labels:
other
gif அனிமேசனில் இருந்து ஒளிப்படங்களைப் பிரித்தெடுப்பது எப்படி?
Labels:
other
வலைப்பூவை பத்திரமாக சேமிப்பதும் மீட்பதும் எப்படி?

இரண்டு நாட்களுக்கு முன்பு நண்பர் திரு.சூர்யக்கண்ணனின் கூகிள் கணக்கை களவாடியவர் வலைப்பூவை அழித்து விட்டனர். அவருடைய பாஸ்வோர்டை மாற்றி விட்டனர்.இதனால் அவரது அனைத்து கூகிள் சேவைகளும் முடக்கப்பட்டன. எதிலும் உட்செல்ல முடியவில்லை. ஆனால் அவர் எடுத்துவைத்திருந்த பேக்கப் அவருக்கு உதவியது.
Labels:
blogger
PHP இல் பயனாளரின் விவரத்தை (User Info ) எளிதாக சேமிப்பது எப்படி?
 MySql
தரவுத்தளம் பயன்படுத்தினால் கீழ்க்க்ண்ட அட்டவணையை உருவாக்கவும்.இதன்
மூலம் பயனரின் வலை உலவி, தேதி நேரம்,முகவரி,எங்கிருந்து வருகிறார்கள்
(Referrer)போன்ற விவரங்களை சேமிக்க முடியும்.
MySql
தரவுத்தளம் பயன்படுத்தினால் கீழ்க்க்ண்ட அட்டவணையை உருவாக்கவும்.இதன்
மூலம் பயனரின் வலை உலவி, தேதி நேரம்,முகவரி,எங்கிருந்து வருகிறார்கள்
(Referrer)போன்ற விவரங்களை சேமிக்க முடியும்.
Labels:
php
இணையதள வடிவமைக்கும் மென்பொருள்
 இணையதள வடிவமைக்க உதவும் மென்பொருள்களில் பல இலவசமாக கிடைக்கின்றன.ஆனால்
எல்லாமே சிறப்பாக கிடைத்து விடுவதில்லைநிரலாளர்களின் கனவு மென்பொருளாக
இருக்கும் Dreamweaver
இணையதள வடிவமைக்க உதவும் மென்பொருள்களில் பல இலவசமாக கிடைக்கின்றன.ஆனால்
எல்லாமே சிறப்பாக கிடைத்து விடுவதில்லைநிரலாளர்களின் கனவு மென்பொருளாக
இருக்கும் Dreamweaver
Labels:
web
உங்கள் வலைத்தளத்திற்கு சிறந்த விருதுகள் வேண்டுமா?
Labels:
web
உங்கள் வலைப்பக்கத்திற்கு Favicon அல்லது லோகோ சேர்ப்பது எப்படி ?
Address bar இல் அவர்களின் சிறிய லோகோ ( Logo ) இடம் பெற்றிருக்கும். அதே போல அந்த தளத்தின் தலைப்பு இடம்பெறும் வலை உலவியின் டேப் இல் கூட அந்த லோகோ இடம் பெற்றிருக்கும். இதனைத்தான் Favicon அல்லது Logo என்று சொல்வார்கள். என்னுடைய வலைப்பக்கத்தில் கூட நீங்கள் பார்க்கலாம்.இதனை உங்கள் வலைப்பக்கத்தில் எப்படி இடம் பெறச்செய்வது எப்படி என்று பார்ப்போம்.
அலெக்ஸா மதிப்பை அதிகரிக்கும் டூல்பார்
Browser Toolbar என்பது இணைய உலவிகளில் பயன்படுத்தப்படும் நீட்சி (Extensions) ஆகும். நாம் அதிகம் பயன்படுத்தும் இணையதளங்களின் சுட்டிகள் சின்ன சின்ன ஐகான்களாக இருக்கும். கிட்டத்தட்ட புக்மார்க் போன்று தான். ஆனால் மேலும் சில வசதிகள் இருக்கும். அவை அந்த டூல்பாரை வழங்கும் தளத்தை பொறுத்து வேறுபடும்.
2010ன் டாப் பத்து தேடல் இயந்திரங்களில் தங்கள் பிளாக்கை இணைக்க!
 தங்கள் பிளாக்கை உலகம் அறிய செய்ய வேண்டுமா? மேலும் உங்கள் பிளாக்கை பிரபலம் அடைய, வாசகர்களின் எண்ணிக்கை அதிகரிக்க..!
தங்கள் பிளாக்கை உலகம் அறிய செய்ய வேண்டுமா? மேலும் உங்கள் பிளாக்கை பிரபலம் அடைய, வாசகர்களின் எண்ணிக்கை அதிகரிக்க..!தங்கள் பிளாக்கை அனைவரும் அறிய வேண்டும் என்றால், அதற்கு தங்கள் பிளாக் பிரபல் தேடல் இயந்திரங்களில் இடம் பெறவேண்டும்..உதரணமாக கூகுள்,யாகூ,பிங் போன்ற தேடல்யியந்திரங்கள். முதலில் தாங்கள் செய்ய வேண்டியது.
Facebook Fan Pageயில் பிளாக்கின் பதிவுகள் தானாக பிரசுரம் ஆக வேண்டுமா!
 தங்களின் பிளாக்கின் பதிவுகள் தங்கள் பேஸ்புக்கின் Fan Pageயில் தானாகவே பிரசுரம் ஆக வேண்டுமா! நண்பர்களே ஓர் சிறந்த பதிவை வெளியிடவும், பிரசுரம் செய்வது மிக கடினமான செயல்...ஆனால் அந்த பதிவை மக்களிடம் கொண்டு சேர்ப்பதில் நாம் படும்ப்பாடு இருக்கிறேதே! அய்யோ! அய்யோ அப்ப சாமி ஆள விடுங்க டா! இப்பவே கண்ண கட்டுதே! என ஒரு வழியாக்கி விடும் நம்மை.
தங்களின் பிளாக்கின் பதிவுகள் தங்கள் பேஸ்புக்கின் Fan Pageயில் தானாகவே பிரசுரம் ஆக வேண்டுமா! நண்பர்களே ஓர் சிறந்த பதிவை வெளியிடவும், பிரசுரம் செய்வது மிக கடினமான செயல்...ஆனால் அந்த பதிவை மக்களிடம் கொண்டு சேர்ப்பதில் நாம் படும்ப்பாடு இருக்கிறேதே! அய்யோ! அய்யோ அப்ப சாமி ஆள விடுங்க டா! இப்பவே கண்ண கட்டுதே! என ஒரு வழியாக்கி விடும் நம்மை.
Labels:
facebook,
facebook fan page
Subscribe to:
Comments (Atom)









