பிளாக்கரில் Read more (அ) மேலும் வாசிக்க என்ற Option கொண்டு வர பல வழிகள் உள்ளன. ஆனால் நாம் எந்த Editing-ம் செய்யாமல் தானாகவே Readmore option முறையை கொண்டுவர வைக்க முடியும். மேலும் வாசிக்க.. எனும் வசதி பற்றி உங்களுக்கு முன்கூட்டியே தெரியும் என்று நினைக்கிறேன். அதாவது ஒரு பெரிய பதிவை சிறிய பத்திகளாக ஆக்கி சுவாரசியமாக படிக்க வைக்க இது உதவும், மேலும் உங்கள் வலைபூவில் ஒரே பக்கத்தில் ஏழு பதிவினை (அ) அதற்கும் மேல் சிறு சிறு பத்திகள் விளக்கத்துடன் கொண்டுவர இயலும். இதன் காரணமாக உங்கள் வலைபூவிற்கு வரும் நண்பர்கள், அடுத்த அடுத்த பக்கம் சென்று நேரத்தை வீணாக்காமல் ஒரே பக்கத்தில் அனைத்து பதிவினை பார்த்துகொள்ளலாம்.

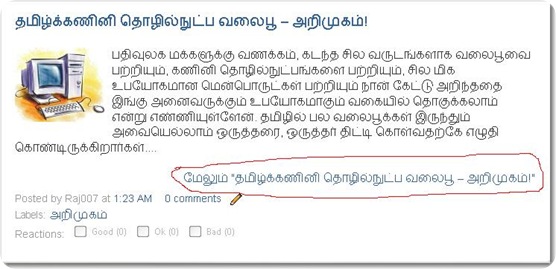
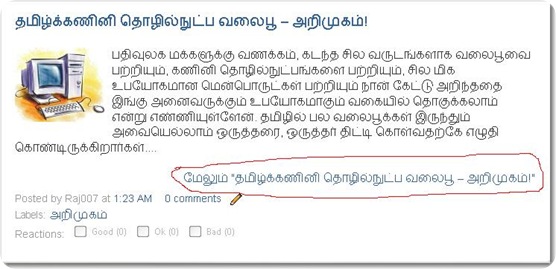
இதில் தலைப்புடன் கூடிய, மேலும் வசதி வந்துள்ளது. அதை நீங்கள் நீட்டித்து மீதமுள்ள கட்டுரையை படித்துக் கொள்ளலாம். இந்த வசதி உங்கள் வலைபூவில் கொண்டுவர செய்ய வேண்டியது,
4. இப்போது <data:post.body/> என்ற கோடிங்கை Ctrl+F மூலம் கண்டுபிடியுங்கள்,
5. கீழே உள்ள கோடிங்கை கொண்டு <data:post.body/> –யை Replace செய்யுங்கள்.
பதிவாளர் tvs50 எழுதியுள்ள பதிவில் http://tvs50.blogspot.com/2010/02/blogger-read-more-in-tamil.html இதே முறைதான் சொல்லி இருக்கார். ஆனால் அது நேரடியாக Blogger-ல் எழுதுபவர்கலுக்கு சரிவரும். Windows Live Writer போண்று தனி மென்பொருள் பயன்படுத்தி எழுதுபவர்களுக்கு அது சரிவராது. மேலும் அந்த முறையில் ஒவ்வொரு முறையும் நீங்கள் பத்தியை பிரிக்க வேண்டும்.
இங்கே குறிப்பிடப்பட்டுள்ள முறை தானாகவே, பத்தியாக பிரிந்து கொள்ள கூடியது. இன்னும் எளிமையானது.
கொஞ்சம் கோடிங் குழப்பும் என்று நினைக்கிறேன். முதல் பதிவு என்பதால் கொஞ்சம் குழப்பம் அவ்வளவுதான்.
உபயோகித்து பார்த்துவிட்டு உங்கள் கருத்துகளை சொல்லுங்கள்.
http://pc-tricks-tamil.blogspot.com/2010/03/read-more-option.html

இதில் தலைப்புடன் கூடிய, மேலும் வசதி வந்துள்ளது. அதை நீங்கள் நீட்டித்து மீதமுள்ள கட்டுரையை படித்துக் கொள்ளலாம். இந்த வசதி உங்கள் வலைபூவில் கொண்டுவர செய்ய வேண்டியது,
- Login to Blogger Go to Layout > Edit HTML சென்று "expand widget templates" box-யை கிளிக் செய்யவும்.
- </head> tag யை கண்டுபிடிக்க, Ctrl+F பட்டனை உபயோகித்து தேடி கொள்ளவும்.
- அதன் பின்னர் கீழே உள்ள கோடிங்கை அதன் முன்னர் இணைக்கவும்.
<script type='text/javascript'>var thumbnail_mode = "no-float" ;</head> tag –க்கும் முன்னாடி மேலே உள்ள கோடிங்கை இணைத்தவுடன், உங்களுக்கு தேவைபட்டால் சில Editing செய்து கொள்ளலாம்.
summary_noimg = 430;
summary_img = 340;
img_thumb_height = 100;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
summary_noimg = 430; is post cut height without imageஇவற்றின் மதிப்பை, உங்கள் அளவுக்கு தக்க மாற்றிகொள்ளுங்கள்.
summary_img = 340; is post cut height with image
img_thumb_height = 100; is thumbnail image height
img_thumb_width = 120; is thumbnail image width
4. இப்போது <data:post.body/> என்ற கோடிங்கை Ctrl+F மூலம் கண்டுபிடியுங்கள்,
5. கீழே உள்ள கோடிங்கை கொண்டு <data:post.body/> –யை Replace செய்யுங்கள்.
<b:if cond='data:blog.pageType != "item"'>இப்போது உங்கள் வலைபூவில் Preview பாருங்கள். பத்தி பத்தியாக உங்கள் பதிவு மாறியிருக்கும்.
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script> <span class='rmlink' style='float:right;padding-top:20px;'><a expr:href='data:post.url'> read more "<data:post.title/>"</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
பதிவாளர் tvs50 எழுதியுள்ள பதிவில் http://tvs50.blogspot.com/2010/02/blogger-read-more-in-tamil.html இதே முறைதான் சொல்லி இருக்கார். ஆனால் அது நேரடியாக Blogger-ல் எழுதுபவர்கலுக்கு சரிவரும். Windows Live Writer போண்று தனி மென்பொருள் பயன்படுத்தி எழுதுபவர்களுக்கு அது சரிவராது. மேலும் அந்த முறையில் ஒவ்வொரு முறையும் நீங்கள் பத்தியை பிரிக்க வேண்டும்.
இங்கே குறிப்பிடப்பட்டுள்ள முறை தானாகவே, பத்தியாக பிரிந்து கொள்ள கூடியது. இன்னும் எளிமையானது.
கொஞ்சம் கோடிங் குழப்பும் என்று நினைக்கிறேன். முதல் பதிவு என்பதால் கொஞ்சம் குழப்பம் அவ்வளவுதான்.
உபயோகித்து பார்த்துவிட்டு உங்கள் கருத்துகளை சொல்லுங்கள்.
http://pc-tricks-tamil.blogspot.com/2010/03/read-more-option.html